Với tính năng Article trong Add content thì việc viết bài cho website Drupal 7 gặp rất nhiều khó khăn, bởi vì không có các công cụ soạn thảo trong khung Body. Bên cạnh đó, các nội dung trên website Drupal 7 được đối xử như nhau (được xem là một node) không phân biệt chủ đề hay nhóm chuyên mục. Phần này sẽ giới thiệu một số gợi ý về cách tạo thêm thanh công cụ soạn thảo văn bản, tổ chức và phân loại nội dung,…
7. Cài đặt và thiết lập trình soạn thảo TinyMCE
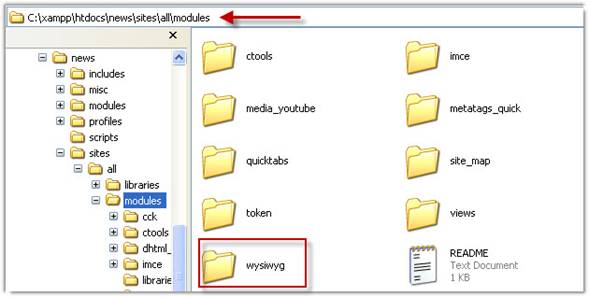
Đầu tiên, bạn cần truy cập vào địa chỉ này để tải về module Wysiwyg. Chức năng của module này là cho người dùng thấy ngay những thay đổi đối với những thao tác mà họ đang thực hiện. Khi trang hiện ra, bạn kéo thanh cuộn của trình duyệt xuống đến mục Download rồi bấm vào liên kết Zip (149,02KB) ở phiên bản 7.x-2.0. Sau đó, bạn tiến hành giải nén và sao chép vào thư mục modules (đường dẫn htdocs/news/sites/all/modules).

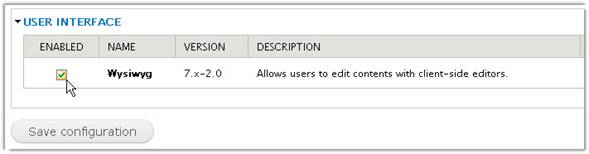
Bạn quay trở lại trình duyệt và bấm vào menu Modules trên thanh công cụ quản trị hoặc truy cập vào đường dẫn http://localhost/info/#overlay=admin/modules rồi kéo thanh cuộn đến cuối trang, đánh dấu chọn vào ô trước tên module Wysiwyg, bấm Save Configuration để bắt đầu tiến trình kích hoạt. Bạn có thể bấm vào liên kết check manually để đảm bảo hoàn tất cho quá trình cập nhật.

Sau khi kích hoạt xong, bạn trở xuống module và bấm vào Configure ở cột Operations. Ở trong khung Installation Instructions là danh sách các trình soạn thảo và trạng thái cài đặt của chúng. Danh sách này gồm có CKEditor, FCKeditor, jWYSIWYG, markItUp, NicEdit, openWYSIWYG, TinyMCE, Whizzywig, WYMeditor, YUI editor. Bạn có thể chọn cho mình một trình soạn thảo vừa ý trong danh sách này. Trong mục này, tác giả chọn trình soạn thảo TinyMCE để minh họa cách cài đặt.
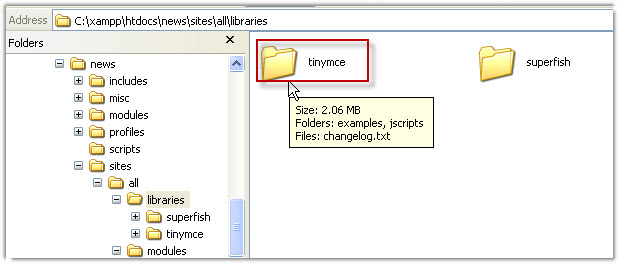
Bạn truy cập vào trang chủ của TinyMCE để tải về phiên bản mới nhất. Sau khi tải về, bạn tạo thư mục libraries trong thư mục all (htdocs/news/sites/all) và giải nén thư mục tinymce vào thư mục mới vừa tạo.

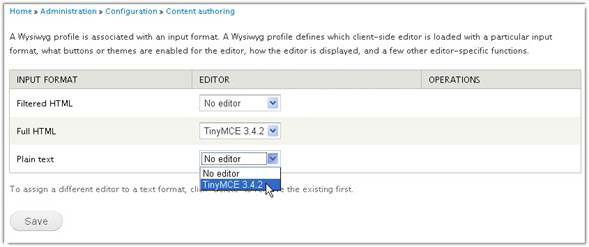
Bây giờ, bạn vào lại phần cấu hình của module Wysiwyg để tiến hành kích hoạt sử dụng trình soạn thảo TinyMCE trên các định dạng văn bản (truy cập nhanh qua đường dẫn: http://localhost/info/#overlay=admin/config/content/wysiwyg). Trong cột Input Format có ba định dạng Filtered HTML, Full HTML, Plain Text, bạn bấm chuột vào ô tương ứng ở cột Editor để chọn sử dụng TinyMCE, xong bấm Save.

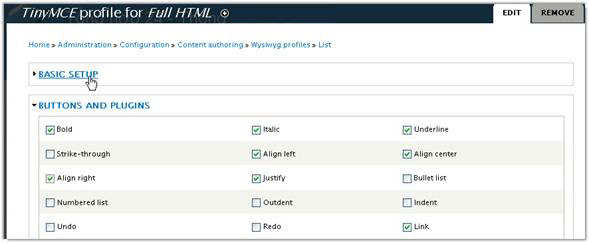
Để thiết lập các tính năng của TinyMCE, bạn bấm Edit ở cột Operations sau khi đã kích hoạt sử dụng. Bạn giữ mặc định các thiết lập ở mục Basic Setup. Đối với mục Button and Plugins, bạn đánh dấu chọn vào các nút lệnh cần hiển thị trên thanh công cụ soạn thảo văn bản. Chẳng hạn như: Bold, Italic, Underline, Align right, Justify, Copy, Paste, Cut, Image, Link, Font, Font size, Font style, HTML block format, Table, Media,…

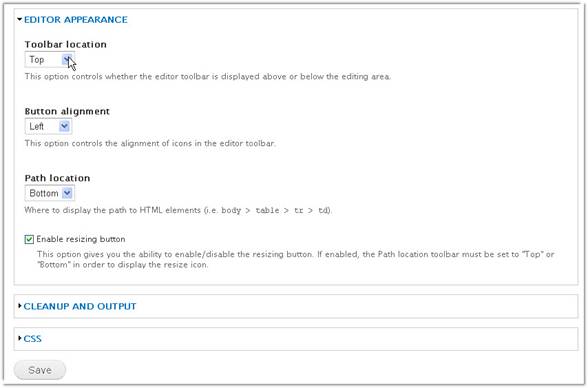
Ngoài ra, bạn còn có thể tùy chỉnh về cách hiển thị của các nút lệnh trên thanh công cụ. Ở mục Editor Appearance, bạn chọn vào các trường để thay đổi Toolbar location- vị trí hiển thị thanh công cụ, Button Alignment- canh chỉnh các nút lệnh và đánh dấu chọn vào ô Enable resizing button để kích hoạt tính năng thay đổi kích thước nút lệnh. Khi xong, bạn bấm Save.

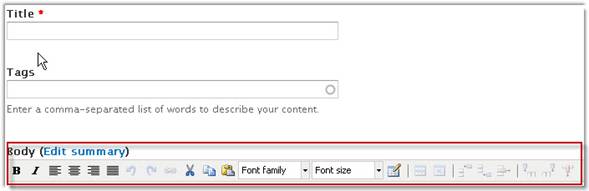
Để kiểm tra kết quả cài đặt, bạn bấm Add content rồi chọn Text Format dạng Full HTML ở trang hiện ra. Nếu xuất hiện thanh công cụ bên dưới chữ Body thì bạn đã cài đặt và thiết lập thành công.

8. Tổ chức nội dung và tạo thêm kiểu nội dung mới
Module Taxonomy là một công cụ mạnh mẽ cho phép người quản trị web tổ chức, phân loại nội dung. Module này đã được tích hợp sẵn vào nhân của Drupal 7 và đã kích hoạt trong quá trình cài đặt. Trước khi sử dụng Taxonomy, bạn cần cài đặt thêm module Taxonomy Menu (module giúp cho việc sử dụng Taxonomy thuận tiện hơn) bằng cách vào địa chỉ này, rồi tải về và giải nén vào thư mục modules trong thư mục info/sites/all, kích hoạt sử dụng modules.
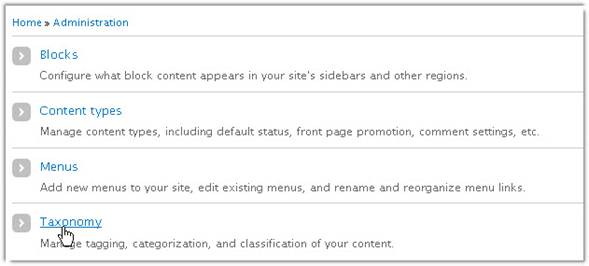
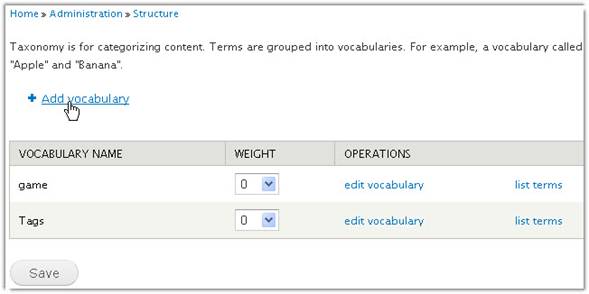
Để khai thác tính năng của Taxonomy, bạn bấm vào menu Structure trên thanh công cụ quản trị, rồi bấm Taxonomy trong trang hiện ra.

Đối với Taxonomy, bạn cần quan tâm đến hai đối tượng Vocabulary và Term. Có thể hiểu, Vocabulary là nhóm chuyên mục và Term là chuyên mục con thuộc một nhóm chuyên mục nào đó. Ví dụ: bạn cần tạo các nhóm chuyên mục: Kiến thức, Thiết bị số. Các chuyên mục con thuộc Kiến thức là: Kiến thức cơ bản, Thủ thuật, Tin học văn phòng, Thiết kế - Đồ họa; và thuộc Thiết bị số là: Máy ảnh, Máy quay, Di động, Máy nghe nhạc, Camera. Dạng cây thư mục:
- Kiến thức
- Kiến thức cơ bản
- Thủ thuật
- Tin học văn phòng
- Thiết kế - Đồ họa
- Thiết bị số
- Máy ảnh
- Máy quay
- Di động
- Máy nghe nhạc
- Camera
Khi đó, bạn bấm Add vocabulary để tiến hành khai báo nhóm chuyên mục. Trong trang hiện ra, bạn nhập Name- tên nhóm chuyên mục (ví dụ: phanmem), Description- chú thích, chọn Main menu ở mục Menu location, bấm Save. Thực hiện tương tự cho các nhóm chuyên mục còn lại.

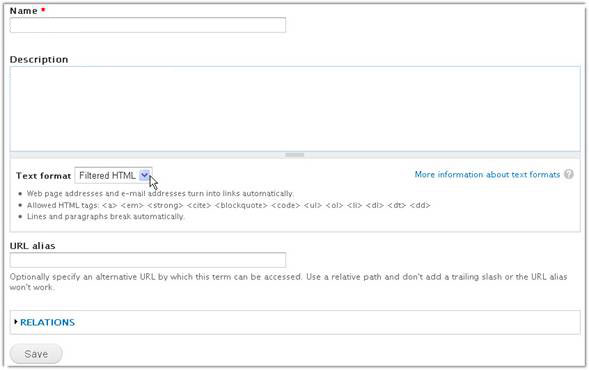
Bạn trở lại trang quản lý nhóm chuyên mục (Vocabulary), bấm vào liên kết add terms để tạo chuyên mục con. Tiếp theo, bạn nhập vào các ô Name- tên chuyên mục (ví dụ: Văn phòng), Description- chú thích, URL alias- địa chỉ liên kết ảo do bạn tự quy định (Drupal cũng tạo một địa chỉ liên kết khác). Riêng đối với mục Relations, bạn chọn chuyên mục chính (root) hoặc chuyên mục con thuộc chuyên mục chính (nếu có) tại ô Parent terms, thứ tự sắp xếp tại ô Weight, bấm Save. Thực hiện tương tự cho toàn bộ các chuyên mục con còn lại.

Khi đã tạo xong các nhóm chuyên mục thì bạn cần phải tạo thêm kiểu nội dung mới tương ứng với các nhóm chuyên mục đó. Bởi vì, kiểu nội dung Article sẽ tạo ra các Tags và không phụ thuộc vào các nhóm chuyên mục đã tạo. Để thực hiện, bạn vào menu Structure, bấm Content types rồi bấm Add content type.

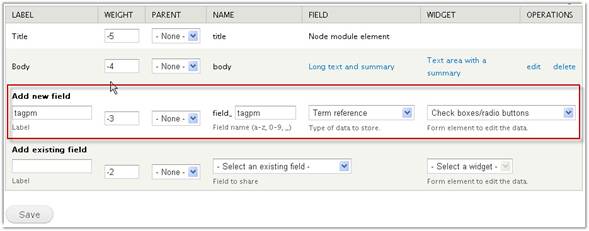
Trong trang Content types, bạn điền các thông tin: Name- tên nội dung (ví dụ: phanmem), Description- chú thích và giữ mặc định các thiết lập bên dưới, rồi bấm Save and add fields. Tiếp theo, ở thẻ Manage Fields có hai trường Title và Body được cung cấp sẵn, bạn cần thêm vào các trường mới như tagpm, imagepm. Bạn thực hiện: nhập tagpm vào ô Add new field, thứ tự ở cột Weight, tên trường ở cột Name (ví dụ: tagpm, có dạng field_tagpm), chọn Term reference ở cột Field, chọn Check boxes/ratio buttons ở cột Widget, bấm Save.

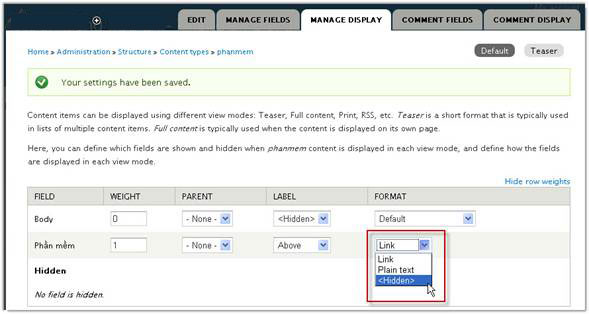
Ở thẻ Field settings, bạn chọn nhóm chuyên mục tại mục Vocabulary, bấm Save field settings. Đến thẻ Edit, bạn nhập tên trường vào ô Label (ví dụ: Phần mềm), đánh dấu chọn vào ô Required field, nhập vài gợi ý vào khung Help text. Nếu không muốn khách truy cập website nhìn thấy các chuyên mục ở cuối bài viết thì bạn cần ẩn nó đi, bằng cách trở về khung quản lý Content type, bấm manage display ở kiểu nội dung muốn thay đổi. Ở cột Format của trường Field, bạn chọn Hidden rồi bấm Save.

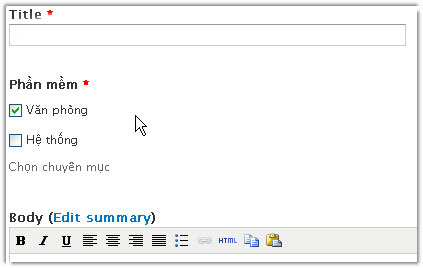
Bây giờ, bạn có thể kiểm tra sự hiển thị của các chuyên mục ở khung viết bài, bấm Add content rồi chọn kiểu nội dung cần viết bài.

Sau khi đã phân loại nội dung và tạo kiểu nội dung mới, bạn có thể tạo ra menu để giúp cho khách truy cập định hướng được nội dung trên website.
9. Quản lý bài viết và bình luận
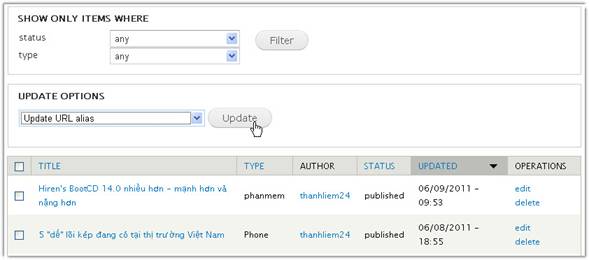
Tính năng Content giúp cho người quản trị quản lý nội dung trên website (quản lý bài viết, quản lý bình luận). Để sử dụng tính năng này, bạn bấm vào menu Content trên thanh quản trị hệ thống. Thẻ Content cung cấp ba khung: ở dưới cùng là danh sách các bài viết (gồm có tên, kiểu nội dung, tác giả, tình trạng, cập nhật), khung Show only items where là một bộ lọc giúp tìm kiếm nhanh bài viết (theo hai kiểu lọc: Status- tình trạng bài viết, Type- kiểu nội dung) và khung Updates Options.

Riêng đối với khung Update Options, bạn có thể cập nhật cho hàng loạt bài viết với các nội dung cập nhật như Update URL alias- cập nhật địa chỉ liên kết mới (khi đã cài đặt xong module Pathauto- sẽ được giới thiệu ở phần sau), Publish select ed content- đăng bài viết, Unpublish selected content- không đăng bài viết, Delete selected content- xóa các bài viết đã chọn,…
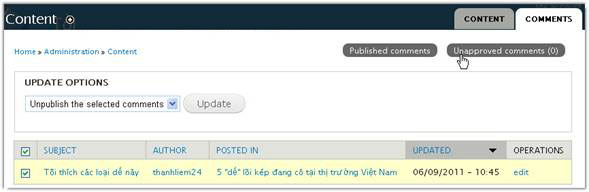
Thẻ Comment giúp quản lý nội dung bình luận của các thành viên gửi đến. Nếu người quản trị thiết lập chế độ kiểm duyệt nội dung bình luận đối với thành viên (bỏ tùy chọn Skip comment approval đối với nhóm Authenticated user) thì các ý kiến gửi đến sẽ nằm trong mục Unapproved comments. Để đăng tải các ý kiến bình luận, bạn đánh dấu chọn vào ô phía trước ý kiến và chọn nội dung cập nhật Publish the selected comments, bấm Update.

| Theo XHTT |
